DealEngine creates tools for founders to help demystify the process of launching a startup and guide them to success regardless of background or connections.
My Role
• User Research
• UX Design
• UX Writing
Timeline
June 2021 - May 2022
Timeline
Oct – Nov 2018
DealEngine needed help evaluating and auditing their MVP. Understanding their users was key in order to prepare for a second beta test and eventually launch their product. I joined the team after their first beta launch as a UX generalist and first user researcher.
Content & UX Writing Audit
Preparing for a second beta test
Timeline
2-3 months
The Problem
DealEngine’s MVP was created by subject-matter experts, but never evaluated from a user-centered lens. Feedback from the first beta test showed that users wanted to use the product and even benefited from it, but were confused and overwhelmed by the lengthy copy.
Context & Constraints
Very limited time and narrow project scope. Informal and incomplete user research data from first beta test.
Starting by Getting to Know an Unfamiliar Industry
The cornerstone of the DealEngine app is the DealScore, a score based on proprietary analysis of a startup’s key business metrics. Once a user completes the Metrics that Matter (MTM) survey, a score is assigned to their startup. As they build their company and improve their metrics, the score improves. So, it’s essential that the MTM survey is straightforward and not so daunting that users give up, which many did in the first beta test. In order to set myself up to address user feedback and get the survey to a better place, I learned industry terms, read countless pitch decks, and followed founders on social media. I also worked with the CEO, asking lots of questions about launching a startup, VCs, and industry norms. Learning new things and putting myself in the mindset of users is one of my favorite things about my job, so I always treat this step like the important foundation-building that it is.
How I Made Overwhelming Content More Consumable for Users

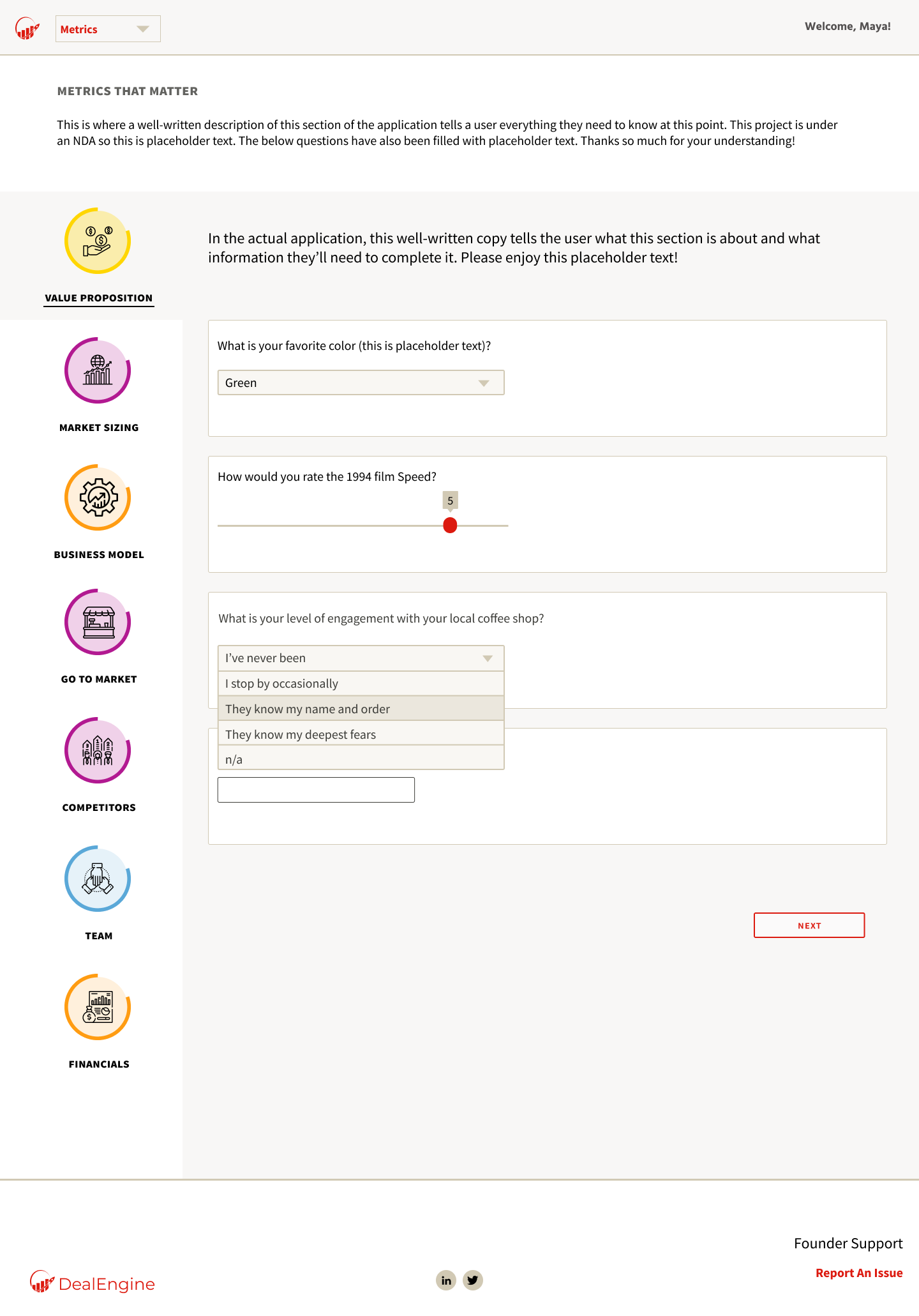
Metrics that Matter Survey
- Did an overall heuristic and usability audit to identify glaring issues
- Learned industry terms and processes on my own and in collaboration with the CEO in order to pare down and organize the survey in a way that makes sense to novice and intermediate users
- Organized questions into sections with names that let users know what to expect
- Made it clear when questions required special information to complete
- Wrote introductory copy for the survey as whole and for each section to set the stage for users, making sure to use consistent tone and brand voice
- Worked with the visual designer to find ways to make it easier for users to quickly gauge their progress, like radial progress bars
User Research
Talking to users after the beta launch
Timeline
2 months
The Problem
No formal research had been done, so we didn’t know much about our users or how they interact with the product.
Context & Constraints
We had a lot to learn about our users, but very limited time and resources. A company pivot also cut the research period short.
Designing a Lean Research Plan for a Small Team
With the beta launched and users signed up, it was time to learn as much about them as possible. The significant constraints we faced meant we had to prioritize. I worked with my team to identify what was most vital to learn about our users, and from there I wrote a research plan that I believed was realistic given the timeframe and the resources available to us. We planned for usability testing but we ultimately weren’t able to do it once the pivot was announced by leadership. Here’s what we set out to discover:
Research Plan Objectives
- Understand our users’ lifestyles, goals, and obstacles as startup founders
- Learn about any pain points users are encountering during their process
- Uncover other tools they use in their startup journey
Using Surveys to Get a Snapshot of Users
My team relied on surveys to collect basic background information on users. No formal research had been done before, so our users were mostly a mystery to us. Surveys proved to be an effective way to collect information from busy founders. We kept them short and simple, and made sure to let users know up front that they’d take less than 5 minutes to complete. We sent out an initial intake survey to introduce the team to users and to collect basic demographic data. We made sure to show empathy for their experience and even position ourselves as collaborators. We then collected more background and behavioral data in a follow-up survey.
We Used Surveys to Find Out
- Basic demographic data like location and information about their startup and team size
- What they hope to gain from using our product
- Other resources they use to build their company
- How they would describe being a founder with one adjective (my personal favorite insight into their mindset)
Interviewing Just Enough Beta Users
With a solid picture of our users forming with data collected from surveys, the next step was to go more in-depth with interviews. We were able to recruit and interview 5 users from our beta pool, all with different types of start-ups and levels of experience. Talking to users was our main priority, so we dedicated the most time and resources to user interviews, with me facilitating the majority of them.
What we Discovered about Users in Interviews
- What inspired them to start a business and the initial steps they took
- Resources they lean on
- Pain points related to being a startup founder
- Pain points when using our product
- Things they like about our product
- Features they would find useful
Designing a New User Flow
Keeping users in mind during a pivot
Timeline
2 months
The Problem
Leadership announced a pivot to monetizing the app as soon as possible, requiring the addition of new features and user flows to the product.
Context & Constraints
There were significant challenges, namely a very short timeline, leaving out the possibility of addressing design debt and issues with the existing app structure.
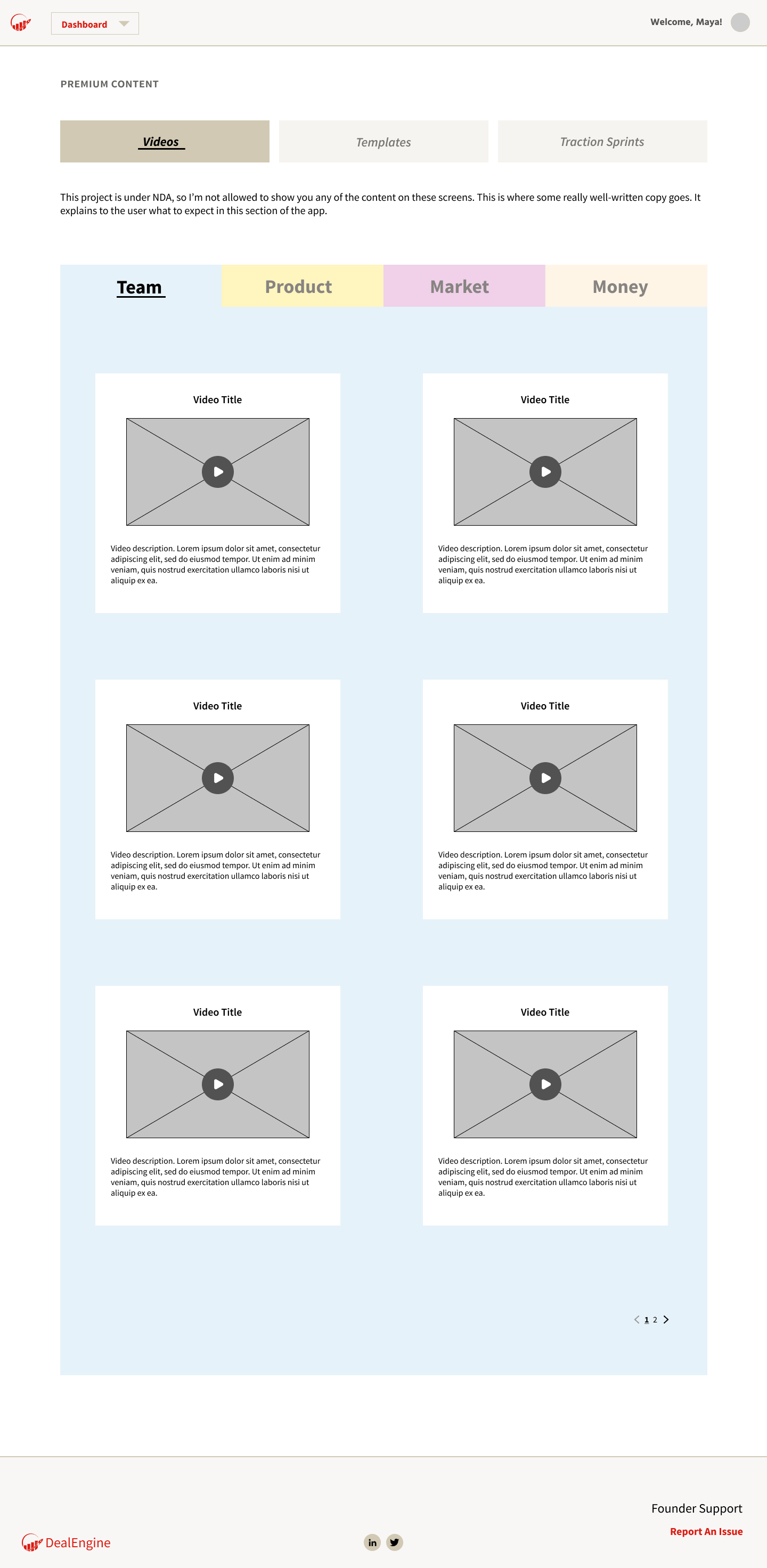
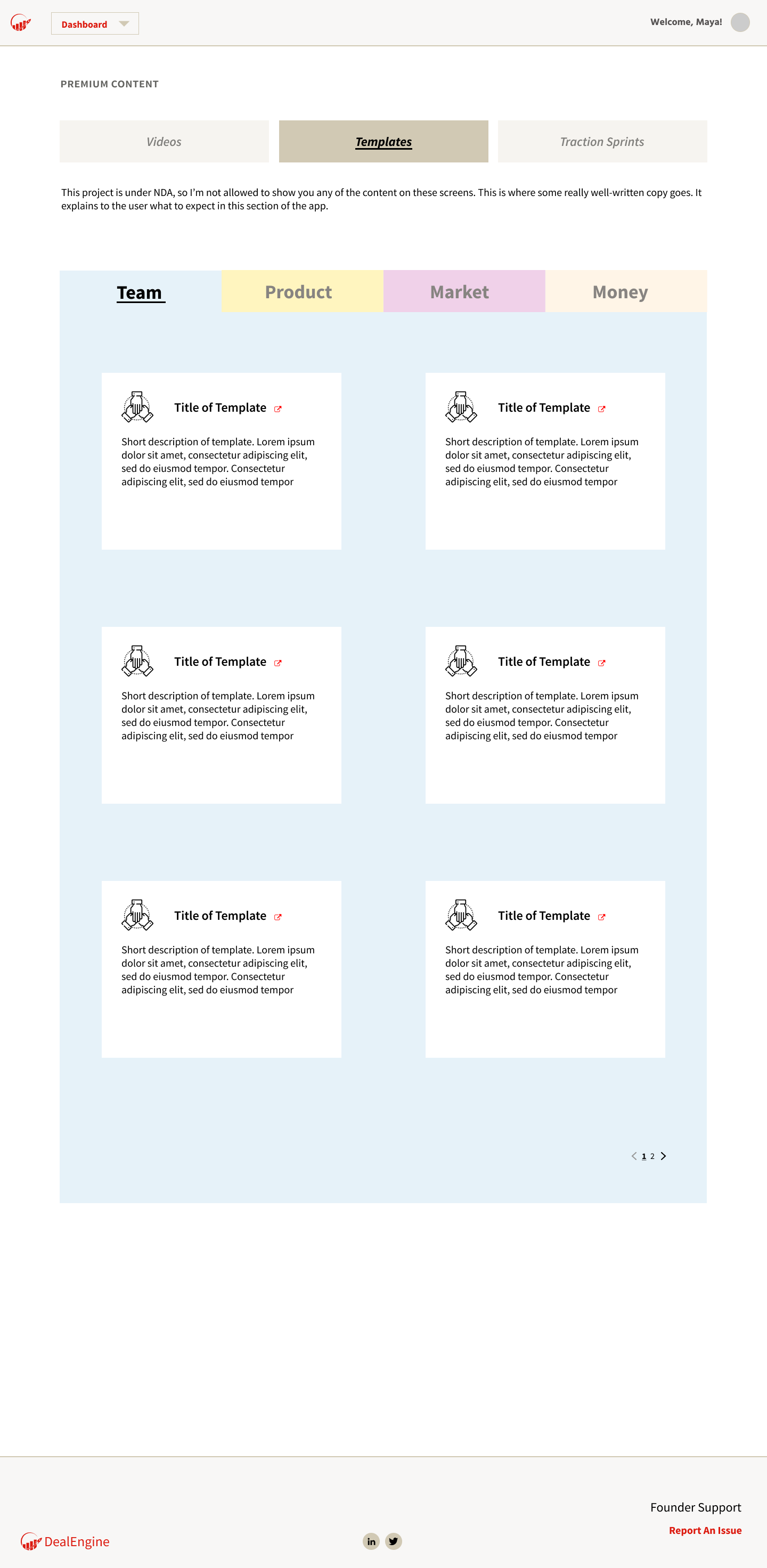
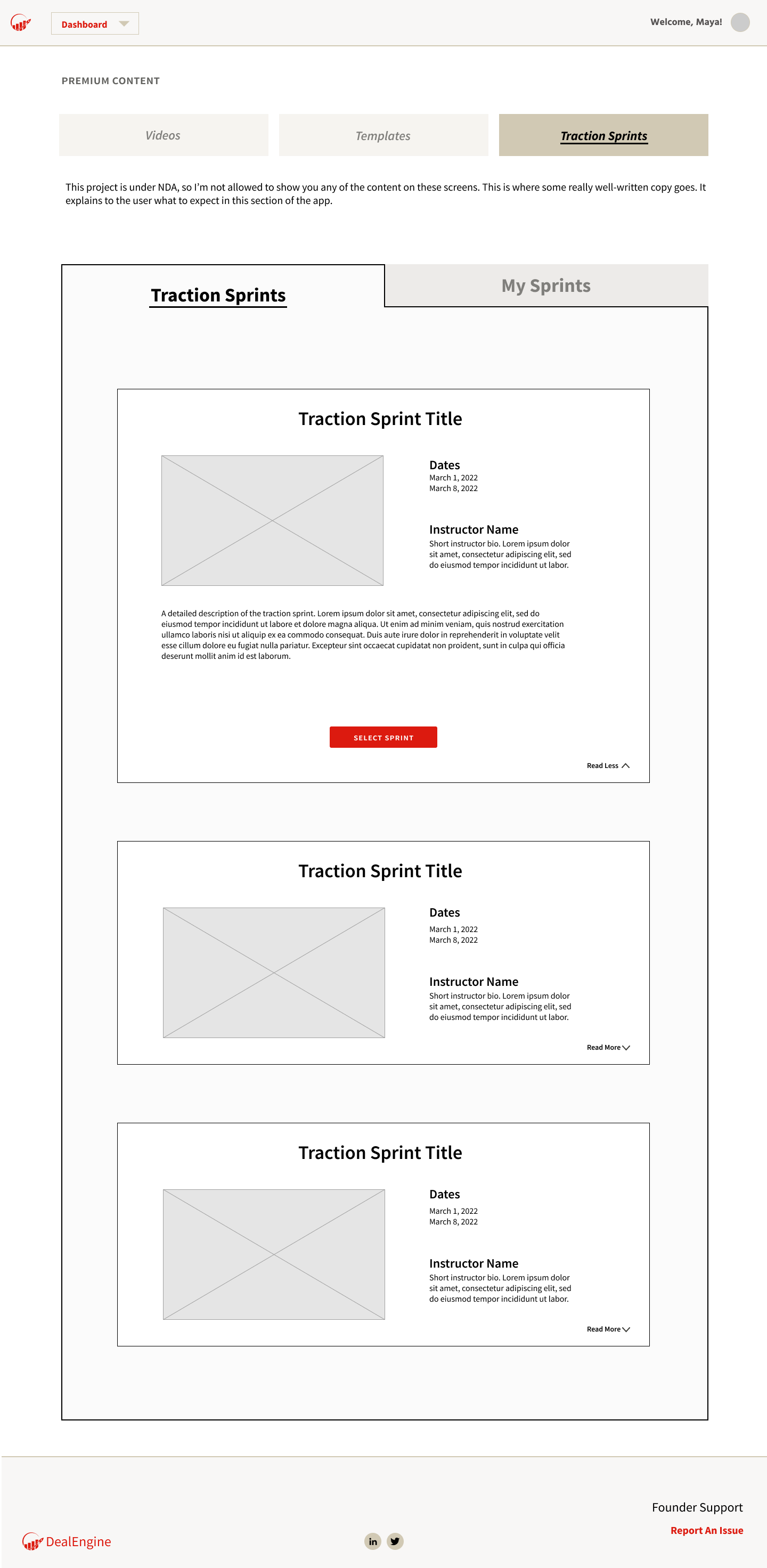
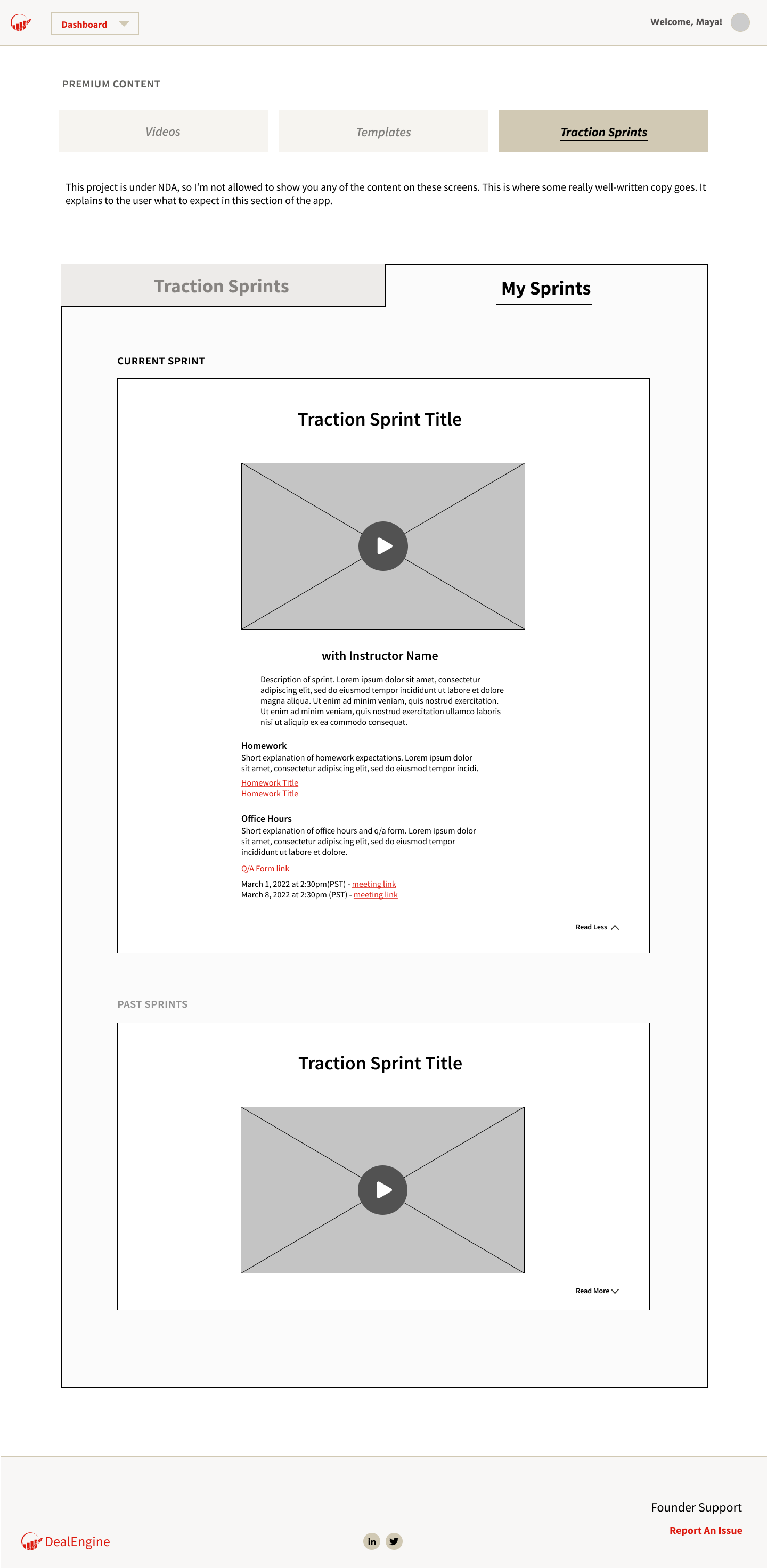
Designing through a pivot with business needs in mind
There were a lot of challenges to work through with this pivot. The timeline was short, about 2 months to design a new experience within the app. With business requirements in flux, keeping things as simple as possible allowed for updates throughout the design process as the need for new features evolved. The design team worked with the CEO to distill business needs and goals, while continually discussing constraints with engineering. Balancing business goals and existing constraints with user needs and expectations into workable designs in 2 months was difficult, but everyone involved worked together to make it as smooth as possible. Here’s what I came up with with frequent input from my team.